Proces tworzenia aplikacji webowej – krok po kroku dla firm
Autor
Digital Vantage TeamData publikacji
Czas czytania

Udostępnij:
Co znajdziesz w artykule?
Jeśli zastanawiasz się nad własną aplikacją webową, ale nie wiesz, od czego zacząć — ten przewodnik jest dla Ciebie. Dowiesz się, jak wygląda proces tworzenia takiego projektu w jasny, praktyczny sposób — bez technicznego żargonu:
- Dlaczego aplikacja webowa to nie fanaberia, ale konkretna pomoc dla firmy, nawet tej małej–średniej.
- Kiedy warto zdecydować się na aplikację, a kiedy jeszcze nie — i jak rozpoznać ten moment.
- 6 kluczowych etapów powstawania aplikacji — od rozmowy o potrzebach, przez projekt UX/UI, kodowanie, aż po wdrożenie i dalszy rozwój.
- Ile to może kosztować i jakie czynniki wpływają na budżet — byś mógł planować z głową i bez przepalania.
- Jak przygotować się do współpracy z wykonawcą, nawet jeśli nie jesteś z branży IT — żeby ich język i sposób działania miały sens, a Ty czuł się partnerem, nie laikiem.
To nie jest poradnik dla programistów, tylko dla przedsiębiorców, którzy chcą podejmować świadome, efektywne decyzje — krok po kroku.
Aplikacje webowe od A do Z — Seria artykułów — przewodnik dla przedsiębiorców
Ta seria powstała z myślą o właścicielach firm i startupach, którzy chcą świadomie wejść w świat aplikacji webowych — bez zbędnego technobełkotu.
W kolejnych częściach pokazujemy, czym jest aplikacja webowa, jak wygląda proces jej tworzenia, jakie technologie warto rozważyć, ile to kosztuje i jak uniknąć najczęstszych błędów.
Dzięki tym artykułom:
- zrozumiesz, czy i kiedy warto inwestować w aplikację,
- poznasz możliwości technologii bez potrzeby programowania,
- przygotujesz się do rozmowy z wykonawcą jak profesjonalista.
To nie tylko poradnik – to cyfrowa mapa drogowa dla Twojego biznesu.
Zachowaj ją, wracaj do niej, udostępnij – i wykorzystaj, gdy nadejdzie moment, by zrobić krok w stronę nowej jakości.
W międzyczasie sprawdź nasz przewodnik:
Cześć 1: Aplikacje webowe – wszystko, co musisz wiedzieć.
Cześć 2: Proces tworzenia aplikacji webowej – krok po kroku dla firm
Cześć 3: Ile kosztuje aplikacja webowa?
Cześć 4: Aplikacja mobilna czy webowa?
Cześć 5: WordPress czy React do aplikacji?
Cześć 6: Gotowe oprogramowanie vs aplikacja dedykowana
Cześć 7: Czym jest MVP aplikacji?
Cześć 8: Jak zacząć tworzenie aplikacji?
Część 9: UX i UI w aplikacjach webowych
Wprowadzenie - Z pomysłu do aplikacji – co dzieje się po “Chcę aplikację”?
Proces tworzenia aplikacji w4bowej to zestaw wyraźnych, powiązanych ze sobą etapów, obejmujących analizę potrzeb biznesowych, projektowanie, implementację i wdrożenie. Celem tego artykułu jest przeprowadzenie Cię przez każdy krok, tak abyś wiedział, czego możesz oczekiwać, ile to zajmuje i jakie materiały warto przygotować. Dzięki temu zyskasz pełniejszy obraz współpracy z zespołem IT i unikniesz nieporozumień.
„Chcę aplikację, która usprawni sprzedaż i obsługę moich klientów”. Brzmi prosto, prawda? Ale co tak naprawdę dzieje się od momentu, gdy pada to zdanie, do chwili, kiedy użytkownik klika w przycisk „Zaloguj się” w gotowym produkcie? W mojej karierze jako CEO agencji IT i programisty widziałem wiele ciekawych przypadków – od błyskawicznych MVP, które ruszały w 30 dni, po wieloetapowe projekty rozciągnięte na pół roku i dłużej.
W kolejnych sekcjach dowiesz się:
- Co się dzieje tuż po decyzji o rozpoczęciu prac nad aplikacją.
- Jak długo zwykle trwają poszczególne fazy: od opracowania wymagań po produkcyjne wdrożenie.
- Jakie informacje i dokumenty przyspieszą i usprawnią cały proces.
Nie musisz znać szczegółów technologicznych ani terminologii programistycznej. Skupimy się na tym, co najważniejsze z punktu widzenia przedsiębiorcy: określeniu celów, harmonogramie i budżecie.
Zbieranie wymagań – rozmowa o Twoim biznesie, nie o kodzie
Pierwszy krok to dokładne zrozumienie specyfiki Twojej działalności oraz wyzwań, przed którymi stoisz. To etap, w którym definiujemy cele aplikacji i zakres prac, a nie omawiamy konkretne technologie.
Kluczowe zagadnienia do omówienia:
- Profil działalności:
– Jaki model biznesowy reprezentuje Twoja firma?
– Jakie procesy wewnętrzne mają zostać wspierane lub zautomatyzowane? - Cele i problemy do rozwiązania:
– Czy chcesz zwiększyć efektywność, obniżyć koszty, poprawić obsługę klienta czy może wdrożyć nowy kanał sprzedaży? - Docelowi użytkownicy:
– Kim są odbiorcy aplikacji?
– Jakie są ich potrzeby i nawyki? - Stan obecny:
– Jakie systemy i narzędzia już funkcjonują w firmie?
– Co da się wykorzystać, a co wymaga budowy od podstaw?
Wskazówka: Przygotuj opisy kluczowych scenariuszy użytkownika, np. „Klient składa zamówienie od rejestracji po finalizację płatności”. Dzięki temu zespół projektowy szybko zwizualizuje najważniejsze funkcje.
Dobrze przeprowadzony etap zbierania wymagań eliminuje późniejsze nieporozumienia i pozwala precyzyjnie oszacować czas oraz koszty realizacji. To fundament, na którym opiera się cały dalszy proces.
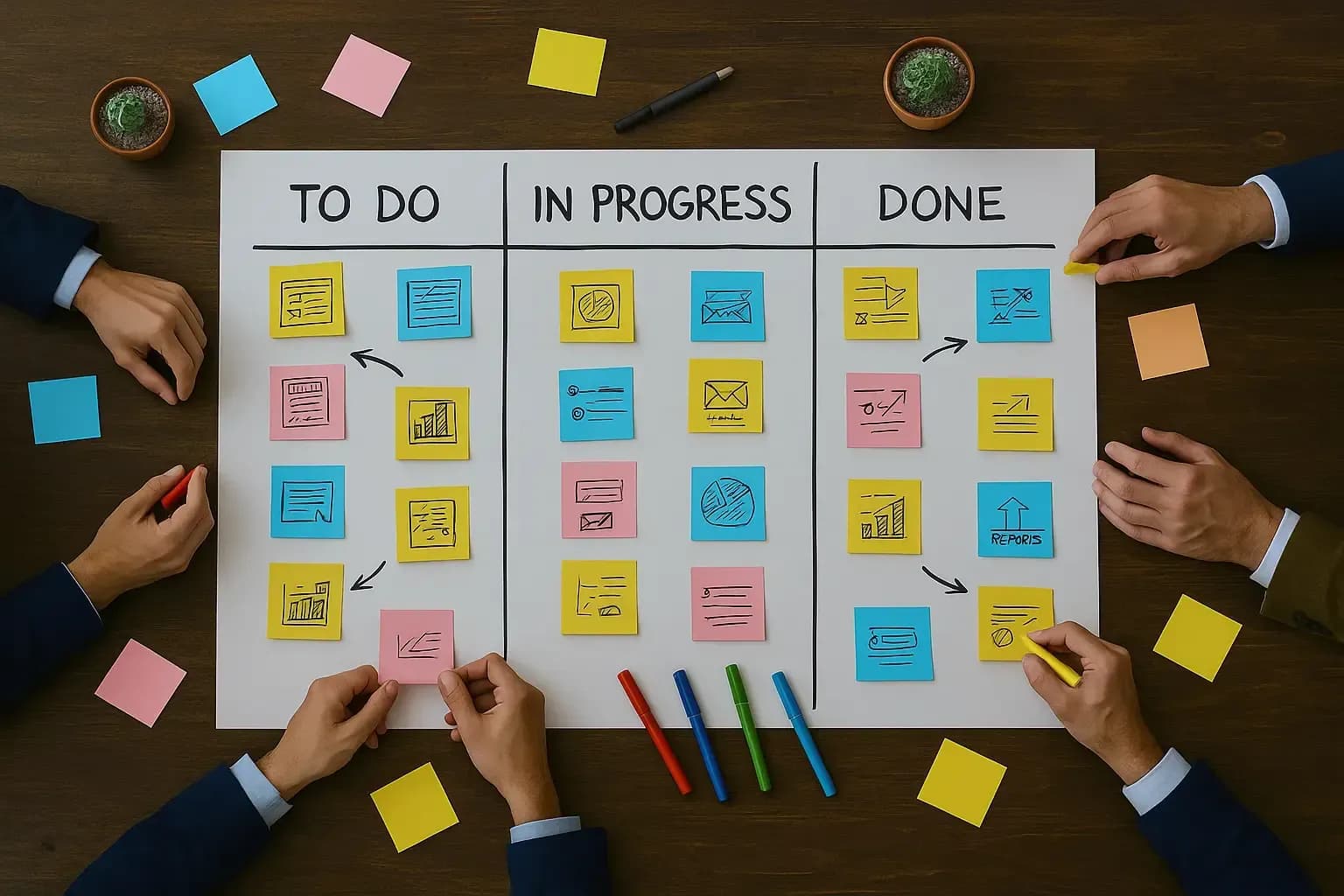
Planowanie i projektowanie (UX/UI)
Na podstawie zebranych wymagań przystępujemy do planowania ścieżki użytkownika oraz przygotowania wizualnej koncepcji aplikacji. To właśnie tutaj rysujemy cały schemat działania – zanim trafi do rąk programisty.
1. Tworzenie flow aplikacji (mapa użytkownika):
– Spisujemy kroki, jakie wykonuje użytkownik, od wejścia na stronę główną, przez rejestrację, aż po finalizację zadania.
– Dzięki mapie wiemy, ile ekranów i funkcji potrzeba, oraz jak uporządkować nawigację.
2. Wireframe’y, makiety, prototypy:
– Wireframe to szkielet układu – prosty szkic bez detali graficznych.
– Makieta dodaje elementy wizualne (przyciski, kolory, układ), pozwalając poczuć, jak aplikacja będzie wyglądać.
– Prototyp (interaktywny model) pozwala przetestować główne ścieżki użytkownika jeszcze przed kodowaniem.

3. Projekt graficzny i branding:
– Dobieramy paletę kolorów, typografię, ikony i styl elementów interfejsu.
– Sprawdzamy, że całość jest spójna z Twoją marką i wspiera łatwe korzystanie z aplikacji.
Tip: Dobry projekt oszczędza pieniądze – unikniesz kosztownych poprawek na etapie kodowania.
Starannie przygotowany UX/UI to mapa drogowa dla deweloperów i gwarancja, że Twoi klienci szybko odnajdą się w aplikacji od pierwszego kliknięcia.
Programowanie – frontend, backend, integracje
Na tym etapie Twoje pomysły nabierają realnych kształtów – deweloperzy zamieniają makiety w działający kod. Prace podzielone są zwykle na trzy główne obszary:
- Frontend – to, co widzi użytkownik
– Realizacja interfejsu na podstawie przygotowanych wcześniej projektów graficznych.
– Technologie: React, Next.js (lub inne frameworki JS), które pozwalają na dynamiczne, responsywne strony.
– Optymalizacja pod kątem szybkości ładowania i płynności działania. - Backend – „silnik” aplikacji
– Logika biznesowa (np. obsługa rejestracji, przetwarzanie płatności).
– Baza danych: przechowywanie informacji o użytkownikach, transakcjach, zasobach.
– Autoryzacja i bezpieczeństwo: kontrola dostępu, szyfrowanie, ochrona przed atakami. - API i integracje – łączenie zewnętrznych systemów
– Płatności (PayU, Stripe), maile (SendGrid, Mailgun), narzędzia CRM (Salesforce, HubSpot).
– Integracja z systemami ERP, magazynowymi czy analitycznymi.
– Testowe środowisko (staging) umożliwia weryfikację integracji przed wdrożeniem na produkcję.

Wyjaśnienie: Nie musisz znać wszystkich nazw technologii – najważniejsze jest zrozumienie, jakie funkcje mają one spełniać i jak wpłyną na użytkowników.
Przykład z praktyki:
W jednym ze startupów klient chciał szybkie wdrożenie sklepu online z integracją z hurtownią. Dzięki podziałowi prac frontend- – backend i gotowej wtyczce do ERP, zespół dostarczył wstępne MVP w 6 tygodni, zamiast planowanych trzech miesięcy.
Po zakończeniu programowania aplikacja przechodzi do fazy testów, gdzie weryfikujemy działanie wszystkich funkcji – o tym w kolejnym etapie.
Testowanie – zanim zobaczy to klient
Zanim aplikacja trafi w ręce użytkowników, musi przejść przez serię testów, które potwierdzą jej poprawność, wygodę obsługi i zgodność z założeniami biznesowymi. To kluczowy moment, by wyłapać błędy i niedociągnięcia, zanim staną się one kosztownym problemem na produkcji.

1. Testy funkcjonalne
– Sprawdzają, czy każda funkcja działa zgodnie ze specyfikacją: formularze rejestracji, procesy płatności, wyszukiwanie, generowanie raportów.
– Zespół QA tworzy skrypty testowe, które automatycznie wykonują kroki i porównują wyniki z oczekiwaniami.
2. Testy UX
– Badania z udziałem realnych użytkowników (lub przedstawicieli grupy docelowej). Obserwujemy, czy poruszają się po aplikacji intuicyjnie i jak szybko wykonują zadania.
– Zbieramy uwagi dotyczące ergonomii interfejsu – np. czy przycisk „Wyślij” jest dostatecznie widoczny, czy formularze nie zniechęcają zbyt wieloma polami.
3. UAT (User Acceptance Testing)
– To etap, na którym klient sam testuje aplikację w środowisku stagingowym.
– Weryfikuje, czy aplikacja spełnia wszystkie założenia biznesowe i czy odpowiada na potrzeby użytkowników.
– Klient może zgłaszać drobne poprawki lub priorytetyzować dodatkowe funkcje przed finalnym wdrożeniem.
Rada: Aktywnie uczestnicz w testach – nikt nie zna Twojego biznesu lepiej niż Ty. Twoje spostrzeżenia mogą zapobiec pominięciu istotnych detali.
Dobry proces testowania skraca czas potrzebny na rozwiązanie błędów i minimalizuje ryzyko niespodzianek po uruchomieniu produkcyjnym. Po zakończeniu wszystkich weryfikacji przechodzimy do ostatniego kroku: wdrożenia.
Wdrożenie – uruchomienie aplikacji
Wdrożenie to moment, w którym aplikacja opuszcza środowisko testowe i trafia do realnych użytkowników. Dobrze zaplanowane wdrożenie minimalizuje ryzyko przestojów i zapewnia płynne przejście do pracy na „produkcji”.
1. Co to znaczy „wdrożenie”?
– Przeniesienie kodu z serwera staging na serwery produkcyjne.
– Konfiguracja domeny, certyfikatów SSL oraz domeny e-mail.
– Ustawienia skalowania (auto‐scaling), backupów i monitoringu.
2. Środowiska: staging vs production
– Staging: kopia produkcji, na której wykonujesz ostatnie testy (np. podłączenie realnych usług płatności czy wysyłki maili testowych).
– Production: docelowe środowisko, dostępne dla użytkowników. Tu działa aplikacja w pełnym obciążeniu.
3. Przygotowanie dokumentów i procedur
– Polityka prywatności i regulamin – niezbędne zwłaszcza przy przetwarzaniu danych osobowych.
– Instrukcje onboardingowe: przewodnik dla pierwszych użytkowników (video, PDF, krótkie tutoriale).
– Plan rollbacku – procedura szybkiego wycofania zmian na wypadek nieprzewidzianych problemów.
Porada z doświadczenia: Podczas jednego z projektów wdrożyliśmy aplikację o północy, korzystając z tzw. „okna serwisowego”. Dzięki temu zespół mógł szybko reagować na sygnały monitoringu, a użytkownicy doświadczyli praktycznie zerowego czasu niedostępności.
Po pomyślnym wdrożeniu aplikacja jest już dostępna „na żywo”. Jednak to wciąż nie koniec – kolejnym etapem będzie jej rozwój i utrzymanie.
Rozwój i utrzymanie – to dopiero początek
Po wdrożeniu aplikacji zaczyna się jej prawdziwe życie. Regularne wsparcie i rozwój gwarantują, że produkt będzie odpowiadał zmieniającym się potrzebom użytkowników i rynku.
1. MVP jako pierwszy krok
– Wersja Minimum Viable Product pozwala szybko zweryfikować założenia biznesowe i zdobyć pierwszych użytkowników.
– Na podstawie ich zachowań i opinii określasz priorytety kolejnych funkcji.
2. Zbieranie feedbacku
– Analiza danych z narzędzi takich jak Google Analytics, Hotjar czy wewnętrzne raporty.
– Regularne ankiety i rozmowy z kluczowymi użytkownikami.
– Wprowadzanie drobnych usprawnień UX “w locie” – szybkie hotfixy i mniejsze poprawki.
3. Planowanie aktualizacji i skalowania
– Harmonogram większych wydań (np. co kwartał) z nowymi modułami i funkcjami.
– Przygotowanie infrastruktury pod rosnący ruch: chmura, auto‐scaling, rozproszone bazy danych.
– Optymalizacja kosztów hostingu i usług zewnętrznych.
4. Wsparcie techniczne
– Ustalenie SLA: czas reakcji na zgłoszenie krytyczne (np. awaria), czas wdrożenia poprawek.
– Kanaly komunikacji: system ticketowy, czat, e-mail.
– Dokumentacja kodu i procedur ułatwia pracę nowym członkom zespołu lub zlecającym.
Tip: Zaplanuj budżet nie tylko na stworzenie aplikacji, ale także na jej dalszy rozwój i utrzymanie — zwykle to 20–30% kosztu początkowego rocznie.
Dbanie o aplikację po uruchomieniu to proces ciągły. Dzięki systematycznej pracy Twój produkt będzie nie tylko stabilny, ale także konkurencyjny i przyjazny dla użytkowników.
Ile trwa cały proces?
Czas realizacji projektu zależy od wielu czynników – przede wszystkim od skali aplikacji, liczby funkcji oraz stopnia gotowości materiałów (wymagań, grafik, scenariuszy). Poniżej znajdziesz przybliżone ramy czasowe dla różnych typów projektów:
Scenariusz aplikacji | Zakres funkcji | Orientacyjny czas realizacji |
|---|---|---|
MVP / mała aplikacja | Podstawowa rejestracja, logowanie, panel użytkownika, prosta integracja płatności lub API | 1–3 miesiące |
Średniej wielkości projekt | Rozbudowany panel administracyjny, kilka modułów funkcjonalnych (np. CRM, raporty), zaawansowane integracje | 3–6 miesięcy |
Duży system korporacyjny | Pełna integracja z ERP/CRM, wielopoziomowe uprawnienia, analityka, skalowalna architektura mikroserwisów | 6–12 miesięcy+ |
Co wpływa na czas realizacji?
- Liczba i złożoność funkcji – im więcej modułów i nietypowych wymagań, tym więcej pracy deweloperskiej i testowej.
- Gotowość klienta – szybkie dostarczanie materiałów (brief, scenariusze, grafiki) pozwala uniknąć przestojów.
- Integracje zewnętrzne – standardowe API to kilka dni pracy, natomiast niestandardowe rozwiązania mogą wydłużyć czas o tygodnie.
- Proces decyzyjny – szybkie feedbacki i akceptacje poszczególnych etapów przyspieszają wdrożenie.
Dzięki zaplanowaniu realistycznego harmonogramu i odpowiedniej komunikacji z zespołem możesz lepiej kontrolować przebieg projektu i unikać nieplanowanych opóźnień. Kolejna część artykułu poświęcona będzie temu, co musisz przygotować jako zleceniodawca, by usprawnić prace developerskie.
Co musisz przygotować jako zleceniodawca?
Aby proces tworzenia aplikacji przebiegał efektywnie, warto na wstępie zgromadzić kluczowe materiały. Dzięki temu zespół deweloperski szybciej zrozumie potrzeby Twojej firmy i uniknie zbędnych pytań czy opóźnień.
- Opis problemu lub celu
– Kilka zdań o tym, co chcesz osiągnąć (np. „Chcę skrócić czas obsługi klienta o 50%” lub „Potrzebuję nowego kanału sprzedaży online”).
– Warto też wskazać mierniki sukcesu (KPI): liczba rejestracji, przychód, redukcja kosztów. - Przykłady inspiracji
– Linki do aplikacji lub stron, które podobają Ci się pod względem funkcji lub designu.
– Krótkie notatki: co dokładnie cenisz w każdym przykładzie (np. „prosty proces zakupowy” lub „czytelny dashboard”). - Lista podstawowych funkcji
– Nawet spis ręczny: „rejestracja przez e-mail, reset hasła, panel klienta, integracja z systemem magazynowym”.
– Warto rozdzielić funkcje „must have” od „nice to have”. - Scenariusze użytkowników
– Kilka opisów krok po kroku („Użytkownik zakłada konto, wgrywa plik z danymi, generuje raport i eksportuje go do PDF”).
– Pozwala to precyzyjnie określić kluczowe ekrany i procesy. - Dane o użytkownikach końcowych
– Kim są Twoi odbiorcy (wiek, branża, poziom zaawansowania technologicznego).
– Czy aplikacja ma być używana w biurach, w terenie, na urządzeniach mobilnych? - Materiały brandingowe
– Logo w wysokiej rozdzielczości, paleta kolorów, krój pisma.
– Jeżeli nie posiadasz, warto przygotować podstawowe wytyczne – pomoże to w etapie projektowania graficznego.
Porada: Im więcej konkretów i przykładów dostarczysz przed startem projektu, tym szybciej i precyzyjniej powstanie oferta oraz harmonogram. Dzięki temu unikniesz zmian zakulisowych, które mogą wydłużyć realizację i zwiększyć koszty.
Podsumowanie: Proces nie musi być straszny, jeśli jesteś dobrze przygotowany
Na podstawie przedstawionych 6 etapów masz teraz klarowny obraz tego, co wydarzy się od momentu, gdy powiesz „Chcę aplikację”, aż do premiery i dalszego rozwoju:
- Zbieranie wymagań – definiujemy cele i użytkowników, planujemy scenariusze.
- Planowanie i projektowanie (UX/UI) – tworzymy flow, wireframe’y i prototyp, dbamy o spójny branding.
- Programowanie – frontend, backend i integracje z zewnętrznymi usługami.
- Testowanie – testy funkcjonalne, UX oraz UAT z udziałem klienta.
- Wdrożenie – przeniesienie aplikacji na produkcję, konfiguracja infrastruktury i dokumentów.
- Rozwój i utrzymanie – zbieranie feedbacku, planowanie aktualizacji i wsparcie techniczne.
Dodatkowo, warto pamiętać o:
- Realistycznym harmonogramie: od 1–3 miesięcy dla MVP do 6–12 miesięcy dla rozbudowanych systemów.
- Przygotowaniu materiałów: brief, scenariusze użytkowników, przykłady inspiracji oraz wytyczne brandingowe.
Jeżeli masz pomysł na aplikację, ale nie wiesz, jak ruszyć dalej – jesteśmy tu, by Ci pomóc. Przygotuj krótki brief lub umów się na bezpłatną konsultację, a wspólnie zaplanujemy projekt krok po kroku.
🔗 Więcej informacji znajdziesz w naszym artykule: Aplikacje webowe – wszystko, co musisz wiedzieć
Aplikacje webowe od A do Z — Seria artykułów — przewodnik dla przedsiębiorców
Ta seria powstała z myślą o właścicielach firm i startupach, którzy chcą świadomie wejść w świat aplikacji webowych — bez zbędnego technobełkotu.
W kolejnych częściach pokazujemy, czym jest aplikacja webowa, jak wygląda proces jej tworzenia, jakie technologie warto rozważyć, ile to kosztuje i jak uniknąć najczęstszych błędów.
Dzięki tym artykułom:
- zrozumiesz, czy i kiedy warto inwestować w aplikację,
- poznasz możliwości technologii bez potrzeby programowania,
- przygotujesz się do rozmowy z wykonawcą jak profesjonalista.
To nie tylko poradnik – to cyfrowa mapa drogowa dla Twojego biznesu.
Zachowaj ją, wracaj do niej, udostępnij – i wykorzystaj, gdy nadejdzie moment, by zrobić krok w stronę nowej jakości.
W międzyczasie sprawdź nasz przewodnik:
Cześć 1: Aplikacje webowe – wszystko, co musisz wiedzieć.
Cześć 2: Proces tworzenia aplikacji webowej – krok po kroku dla firm
Cześć 3: Ile kosztuje aplikacja webowa?
Cześć 4: Aplikacja mobilna czy webowa?
Cześć 5: WordPress czy React do aplikacji?
Cześć 6: Gotowe oprogramowanie vs aplikacja dedykowana
Cześć 7: Czym jest MVP aplikacji?
Cześć 8: Jak zacząć tworzenie aplikacji?
Część 9: UX i UI w aplikacjach webowych
Masz pomysł? Nie czekaj!
Napisz go w 2–3 zdaniach. Serio. Nie musisz mieć projektu, makiety, ani planu działania. To może być:
„Chciałbym, żeby moi klienci mogli składać zamówienia przez panel, a ja żebym widział je w jednym miejscu.”
To już wystarczy, żeby zacząć rozmowę.

Dowiedz się, czym różni się aplikacja webowa od strony internetowej i aplikacji mobilnej. Prosty przewodnik z przykładami zastosowania dla właścicieli firm.

MVP – co to jest, pierwszy krok do własnej aplikacji. Zobacz, jak stworzyć wersję startową i nie przepalić budżetu.

Chcesz stworzyć aplikację, ale nie wiesz, od czego zacząć? Sprawdź checklistę przygotowaną specjalnie dla Ciebie – dowiedz jak się przygotować.

Dowiedz się, od czego zależy koszt aplikacji webowej. Poznaj etapy projektu, przykładowe budżety, ukryte koszty i sposoby finansowania.

Czy Twoja firma potrzebuje aplikacji mobilnej, webowej czy hybrydowej (PWA)? Porównujemy koszty, funkcje, by pomóc Ci podjąć decyzję biznesową.

Czy aplikację webową zbudować w WordPressie czy w React/Next.js? Przewodnik dla przedsiębiorców: porównanie technologii, koszty, skalowalność, SEO i rozwój mobilny

Zastanawiasz się, czy Twoja firma potrzebuje aplikacji dedykowanej? Sprawdź porównanie gotowych rozwiązań i custom software w praktycznym przewodniku.