Strona firmowa na start – co naprawdę musi się na niej znaleźć?
Autor
KonradData publikacji
Czas czytania

Udostępnij:
Co znajdziesz w tym artykule?
Strona firmowa to pierwsze miejsce, w którym potencjalny klient ocenia Twoją wiarygodność i decyduje, czy zrobi kolejny krok. W tym przewodniku pokazuję, jak zbudować prostą, funkcjonalną witrynę bez zbędnych kosztów i błędów, które najczęściej popełniają początkujące firmy.
W artykule pokażę Ci, jak postawić pierwszą stronę firmową bez przepalania budżetu — od wyboru absolutnie niezbędnych elementów, przez sprytne cięcia kosztów, aż po listę technicznych „must-have”, dzięki którym witryna działa szybko i bezpiecznie. Dowiesz się też, kiedy kreator online w zupełności wystarczy, a kiedy lepiej zainwestować w profesjonalne wdrożenie, oraz jak uniknąć najczęstszych błędów, które zniechęcają klientów już przy pierwszym kliknięciu.
Technologiczny Start Firmy
Rozpoczynasz własną firmę? Nie jesteś sam.
Technologiczny Start Firmy to 12-częściowa seria praktycznych poradników dla osób, które chcą założyć firmę i od razu zadbać o solidne fundamenty technologiczne, cyfrową widoczność i organizację pracy online.
Nowe artykuły pojawiają się co wtorek i czwartek, zaczynając od wtorku 9 lipca 2025.
Artykuły z serii:
1) Technologiczny Start Firmy – jak przygotować firmę do działania w świecie online?
2) Nowa firma? Zacznij od domeny, e-maila i planu technologicznego
3) Zanim zaprojektujesz logo lub stronę – określ strategię i klienta
4) Kolory, czcionki, styl – jak stworzyć spójny wizerunek firmy?
5) Strona firmowa na start – co naprawdę musi się na niej znaleźć?
6) Twoja firma na mapie – dlaczego profil Google to podstawa?
7) Google Workspace czy Microsoft 365 – co wybrać dla małej firmy?
8) Technologie, które warto mieć od razu – faktury, klienci, projekty
9) Bezpieczeństwo IT w małej firmie – co warto ustawić już na początku?
10) Technologiczny budżet na start – co warto kupić, a co poczeka?
11) SEO dla początkujących firm – jak zacząć bez agencji?
12) Logo, grafiki i media społecznościowe – technologiczny niezbędnik marki
Wstęp – strona firmowa jako podstawowe narzędzie sprzedaży i wiarygodności
Strona internetowa to dziś pierwszy, a często jedyny moment, w którym potencjalny klient styka się z Twoją firmą. Niezależnie od branży, nawet prosta witryna pełni równocześnie funkcję wizytówki, źródła informacji, kanału pozyskiwania leadów oraz dowodu profesjonalizmu. Najważniejsze jest zatem, aby już na starcie określić cel, zakres i niezbędne elementy strony – tak, by nie przepalić budżetu i uniknąć przeróbek po kilku miesiącach.
Jeśli chcesz pogłębić temat przygotowania strony od strony technicznej, zajrzyj do przewodnika „Jak zrobić stronę internetową?”.
Określ cel swojej strony, zanim wybierzesz szablon i kolory
Przed podjęciem decyzji o narzędziu czy układzie graficznym uporządkuj kluczowe założenia:
Cel | Co to oznacza w praktyce | Najważniejsze elementy |
|---|---|---|
Budowanie obecności online | Strona ma potwierdzać istnienie firmy i zapewniać podstawowe dane kontaktowe | • Nazwa i opis działalności |
Generowanie zapytań (leadów) | Celem jest pozyskanie danych kontaktowych odwiedzających | • Jasna oferta i korzyści |
Sprzedaż online | Strona ma umożliwiać transakcję lub rezerwację | • Opis produktu/usługi |
Wskazówka: Brak jasno zdefiniowanego celu to najczęstszy powód, dla którego witryna „nie działa”. Sprawdź, czy Twoja strona spełnia podstawowe kryteria użyteczności – szczegóły znajdziesz w artykule „Czy Twoja strona internetowa przyciąga klientów czy ich odstrasza?”.
Dlaczego to ważne?
- Jasny cel upraszcza strukturę strony.
- Pozwala dobrać właściwe narzędzia (kreator, CMS, moduły).
- Chroni przed niepotrzebnymi wydatkami na funkcje, których klient nie oczekuje.
Jeśli Twoją najważniejszą potrzebą jest wiarygodność i łatwy kontakt, niewielka strona typu one-page może w pełni wystarczyć. Jeżeli natomiast planujesz sprzedaż online lub rezerwacje usług, od początku uwzględnij integracje płatności i automatyczne potwierdzenia.
Chcesz zobaczyć, jak opublikować stronę krok po kroku? Zajrzyj do kompletnego poradnika „Jak opublikować stronę w internecie?”.
Co naprawdę musi się znaleźć na Twojej stronie startowej
Poniższa lista obejmuje elementy absolutnie niezbędne na pierwszej stronie firmowej. Ich wdrożenie zapewnia przejrzystość przekazu, ułatwia klientowi kontakt i wzmacnia wiarygodność marki.
Element | Dlaczego jest kluczowy? | Wskazówki wdrożeniowe |
|---|---|---|
Nagłówek z jasnym komunikatem (H1) | Od razu informuje, czym się zajmujesz i dla kogo pracujesz | Używaj języka korzyści, unikaj żargonu; utrzymuj ≤ 8 słów |
Zwięzły opis oferty / usług | Konkretnie wyjaśnia, jakie problemy rozwiązujesz | Jedno–dwa akapity; link do szczegółów w sekcji „Oferta” |
Wyraźne wezwanie do działania (CTA) | Kieruje użytkownika do kolejnego kroku (kontakt, wycena) | Przycisk w kolorze kontrastowym, tekst w pierwszej osobie np. „Umów konsultację” |
Dane kontaktowe | Ułatwiają natychmiastowy kontakt, budują zaufanie | Telefon i e-mail w widocznej sekcji; oddzielna podstrona „Kontakt” |
Dowód społeczny (opinie, referencje) | Potwierdza wiarygodność i profesjonalizm | Cytaty klientów lub oceny z Google Business, maks. 3–4 opinie |
Responsywność i szybkość | Ponad 60 % ruchu pochodzi z urządzeń mobilnych | Szablon typu mobile-first; czas ładowania ≤ 3 s (PageSpeed Insights) |
Podstawowa optymalizacja SEO | Ułatwia odnalezienie strony w wynikach wyszukiwania | Unikalny tytuł, meta-opis, nagłówki H-hieraryczne, tekst alternatywny do obrazów |
Szczegółowe wzory układów sekcji znajdziesz w artykule „HTML wzory stron – kompletny przewodnik dla przedsiębiorców”.
Jeśli potrzebujesz inspiracji, zobacz także listę dobrych praktyk w przewodniku „Profesjonalna strona firmowa – klucz do sukcesu Twojego biznesu”.
Tania strona internetowa – gdzie ciąć koszty, a gdzie absolutnie nie?
Niewielki budżet nie musi oznaczać słabej jakości, ale wymaga świadomych decyzji. Poniżej zestawienie obszarów, w których oszczędności są rozsądne oraz miejsc, w których cięcie kosztów zemści się na funkcjonalności lub wizerunku.
Obszar | Można optymalizować | Nie warto oszczędzać |
|---|---|---|
Szablon / motyw | Gotowy, lekki motyw WordPress lub kreator typu Webflow / Wix. Koszt 0–300 zł. | Modyfikowanie niskiej jakości darmowych motywów – brak wsparcia, słaba wydajność. |
Hosting | Start od solidnego hostingu współdzielonego – wystarczający przy niskim ruchu. | „Najtańsze” pakiety bez wsparcia technicznego i kopii zapasowych. (→ Koszt domeny i hostingu – ile naprawdę trzeba zapłacić?) |
Treści | Samodzielne przygotowanie podstawowych opisów, SEO korekta wewnętrzna. | Automatycznie generowane teksty bez redakcji – obniżają wiarygodność. |
Grafika | Stockowe zdjęcia z licencją lub Canva Pro. | Grafiki niskiej rozdzielczości, przypadkowe kolory niezgodne z brandingiem. |
Bezpieczeństwo i wydajność | Bezpłatny SSL (Let’s Encrypt), wtyczka cache. | Rezygnacja z SSL, brak kopii zapasowej oraz aktualizacji – ryzyko utraty danych. |
Copywriting - CTA | Jedno-dwa dopracowane wezwania do działania, nawet bez pełnej rozbudowanej narracji. | Brak CTA lub CTA nieczytelne – strona nie generuje leadów. |
Więcej o zagrożeniach „najtańszych” rozwiązań znajdziesz w artykule Tania strona internetowa – czy to dobry pomysł?
Rekomendacja
Minimalny budżet inwestuj w elementy, które wpływają na:
- Użytkowalność (szybkość, mobilność, SSL),
- Treść i CTA (przekaz sprzedażowy),
- Spójność wizualną (kolory, typografia zgodne z marką).
Koszty szablonu, stocków czy prostego hostingu można zoptymalizować; bezpieczeństwo, wydajność i klarowny przekaz – to inwestycje, których pomijanie generuje większe wydatki w przyszłości.
Technologiczne minimum – co musisz mieć, aby strona działała poprawnie
Poniższe elementy są obowiązkowe, niezależnie od budżetu czy branży. Bez nich witryna będzie narażona na awarie, utratę danych lub niską pozycję w wynikach wyszukiwania.
Element | Dlaczego jest niezbędny? | Wdrożenie |
|---|---|---|
Domena | Stanowi cyfrowy adres firmy, wpływa na rozpoznawalność i SEO. | Zarejestruj domenę .pl (ew. .com) u renomowanego rejestratora; skonfiguruj rekordy DNS. |
Hosting | Utrzymuje pliki i bazę danych; decyduje o szybkości wczytywania. | Wybierz stabilny hosting współdzielony lub VPS; zwróć uwagę na SLA, wsparcie 24/7, kopie zapasowe. |
Certyfikat SSL | Szyfruje połączenie (HTTPS), podnosi wiarygodność i ranking Google. | Bezpłatny Let’s Encrypt lub certyfikat płatny (EV/OV) – aktywuj w panelu hostingu. |
Responsywność (mobile-first) | >60 % ruchu pochodzi z urządzeń mobilnych; brak responsywności obniża UX i SEO. | Wybierz szablon typu mobile-first; test: Google Mobile-Friendly Test. |
Wydajność i cache | Krótsze czasy ładowania zwiększają konwersję i pozycję w SERP. | Włącz kompresję, minifikację, CDN; WordPress: wtyczka LiteSpeed Cache / WP Rocket. |
Automatyczne kopie zapasowe | Chronią przed utratą danych przy awarii lub ataku. | Dzienne kopie na hostingu + lokalna kopia plików i bazy. |
Podstawowe analityki | Pozwalają mierzyć ruch, źródła wejść i zachowania użytkowników. | Google Analytics 4 lub Plausible; skonfiguruj podstawowe cele (CTA, formularz). |
Szczegółowe instrukcje publikacji witryny krok po kroku znajdziesz w poradniku „Jak opublikować stronę w internecie?”.
DIY czy profesjonalista – kiedy zrobić stronę samodzielnie, a kiedy zlecić?
Nie każda firma potrzebuje od razu rozbudowanego serwisu budowanego przez agencję. Poniższa tabela pomoże określić, kiedy samodzielny kreator lub gotowy motyw WordPressa będzie wystarczający, a kiedy lepiej zainwestować w specjalistę.
Kryterium | DIY (kreator / gotowy motyw) | Profesjonalne wdrożenie (freelancer / agencja) |
|---|---|---|
Budżet | 0 – 2 000 zł (abonament + domena + hosting) | od 4 000 zł w górę (zależnie od zakresu) |
Złożoność funkcji | Strona wizytówka, blog, proste portfolio | Integracje e-commerce, rezerwacje, CRM, automatyzacje |
Umiejętności techniczne | Podstawowe: konfiguracja kreatora, edycja szablonu | Brak koniecznej wiedzy po stronie klienta |
Czas wdrożenia | Kilka godzin / dni (zależnie od treści) | Kilka tygodni – pełny proces projektowy |
Wsparcie i rozwój | Ograniczone do forum lub supportu kreatora | Dedykowana opieka, gwarancja SLA, rozwój na życzenie |
Branding i UX | Szablonowa estetyka, ograniczone modyfikacje | Pełne dopasowanie do identyfikacji wizualnej i lejka sprzedażowego |
Kiedy DIY ma sens?
- Startujesz z prostą ofertą i potrzebujesz szybkiej obecności online.
- Masz klarowne treści i podstawowe umiejętności obsługi kreatora.
- Chcesz przetestować pomysł biznesowy bez dużych nakładów.
→ Dobrym punktem wyjścia jest przewodnik „Darmowa strona internetowa – kompletny poradnik”.
Kiedy lepiej zlecić?
- Potrzebujesz funkcjonalności wykraczających poza wizytówkę (sklep, system rezerwacji, płatności).
- Strona ma być integralną częścią strategii marketingowej i automatyzacji sprzedaży.
- Wizerunek marki jest kluczowy (unikatowy design, spójność z brandingiem).
→ Sprawdź, jak zoptymalizować koszty zlecanych projektów w artykule „Jak zoptymalizować koszty i nie przepłacić za stronę internetową?”.
Najczęstsze błędy przy tworzeniu pierwszej strony firmowej — i jak ich uniknąć
Błąd | Konsekwencja | Jak zapobiec? |
|---|---|---|
Brak jasnego komunikatu na stronie głównej | Użytkownik nie wie, czym zajmuje się firma → wysoki współczynnik odrzuceń. | Umieść precyzyjny nagłówek (H1) i podtytuł prezentujący ofertę w pierwszych sekundach wizyty. |
Zbyt wolne ładowanie | Spadek pozycji w Google, utrata cierpliwych użytkowników mobilnych. | Włącz cache, kompresję obrazów i testuj PageSpeed Insights. (Profesjonalna strona firmowa — klucz do sukcesu) |
Brak responsywności | Strona źle wyświetla się na telefonach, co obniża konwersję. | Wybierz motyw mobile-first; sprawdź Google Mobile-Friendly Test. |
Nieczytelny lub brakujący CTA | Odwiedzający nie podejmują żadnego działania. | Umieść widoczny przycisk „Skontaktuj się” lub „Zamów wycenę” na każdej sekcji. |
Ukryte dane kontaktowe | Klient rezygnuje po kilku kliknięciach w poszukiwaniu numeru telefonu. | Telefon i e-mail w nagłówku lub stopce, osobna zakładka „Kontakt”. |
„Ciężkie” grafiki stockowe lub nielegalne zdjęcia | Strona ładuje się długo lub narusza licencję. | Korzystaj z optymalizowanych zdjęć własnych lub stocków z licencją; kompresuj pliki JPG/WEBP. |
Brak podstawowych ustawień SEO | Strona trudna do odnalezienia w wyszukiwarce. | Dodaj unikalny meta-title, opis i alt-teksty obrazów; uzupełnij dane strukturalne. (→ Czy Twoja strona przyciąga klientów czy ich odstrasza?) |
Wdrożenie powyższych zasad gwarantuje, że pierwsza witryna będzie działać płynnie, budować wiarygodność i wspierać sprzedaż już od dnia publikacji.
Podsumowanie i checklista przed publikacją
Zanim naciśniesz „Opublikuj”, upewnij się, że Twoja pierwsza strona firmowa spełnia wszystkie podstawowe wymagania.
✔ | Kontrolna lista do odhaczenia |
|---|---|
▢ | Nagłówek (H1) i podtytuł jasno mówią, co robisz i dla kogo. |
▢ | Dane kontaktowe (telefon, e-mail, formularz) są widoczne bez przewijania. |
▢ | Strona ładuje się w ≤ 3 s i jest w pełni responsywna. |
▢ | Certyfikat SSL jest aktywny, a ruch przekierowany na HTTPS. |
▢ | Każda podstrona zawiera jedno główne CTA (np. „Umów konsultację”). |
▢ | Włączone są codzienne kopie zapasowe hostingu. |
▢ | Meta-tytuły, opisy i alt-teksty obrazów są unikalne i zawierają słowa kluczowe. |
Jeśli potrzebujesz bardziej szczegółowej listy, zobacz przewodnik „Profesjonalna strona firmowa – klucz do sukcesu Twojego biznesu”.
Zacznij z pewnością, że wszystko działa
Masz wątpliwości, czy Twoja strona spełnia powyższe kryteria?
Skorzystaj z bezpłatnej konsultacji – omówimy: hosting, bezpieczeństwo, UX i SEO, a także wskażemy priorytety rozwojowe na kolejne miesiące.
Przygotuj stronę, która działa dla Ciebie od pierwszego dnia działalności, a nie tylko ładnie wygląda.
Technologiczny Start Firmy
Rozpoczynasz własną firmę? Nie jesteś sam.
Technologiczny Start Firmy to 12-częściowa seria praktycznych poradników dla osób, które chcą założyć firmę i od razu zadbać o solidne fundamenty technologiczne, cyfrową widoczność i organizację pracy online.
Każdy artykuł pomoże Ci krok po kroku: od domeny i profilu Google, przez stronę internetową i narzędzia biurowe, aż po bezpieczeństwo IT i budżet na start.
Seria powstała z myślą o właścicielach małych firm, startupach i osobach, które dopiero planują działalność.
Nowe artykuły pojawiają się w każdy wtorek i czwartek, od 9 lipca 2025 r.
Wszystkie odcinki będą również dostępne w formie podcastu na stronie digitalvantage.pl – idealne do słuchania w drodze lub w przerwie na kawę.
Nowe artykuły pojawiają się co wtorek i czwartek, zaczynając od wtorku 9 lipca 2025.
Powiązane artykuły:
1) Technologiczny Start Firmy – jak przygotować firmę do działania w świecie online?
Planujesz założyć firmę? Sprawdź, jak dobrze wystartować z technologią i marketingiem. Co naprawdę jest potrzebne, a co możesz wdrożyć później?
2) Nowa firma? Zacznij od domeny, e-maila i planu technologicznego
Domena, firmowy e-mail i przemyślana strategia technologiczna to podstawy każdej nowoczesnej firmy. Zobacz, jak przygotować fundamenty, które pozwolą Ci uniknąć błędów i zacząć z głową – nawet bez doświadczenia w IT.
3) Zanim zaprojektujesz logo lub stronę – określ strategię i klienta
Twoja firma nie powinna zaczynać od logo, a od... strategii. Dowiedz się, jak określić idealnego klienta i zbudować komunikację, która naprawdę działa – zanim wydasz złotówkę na stronę czy reklamę.
4) Strona firmowa na start – co naprawdę musi się na niej znaleźć?
Nie potrzebujesz wielkiego budżetu, by zbudować skuteczną stronę internetową. Sprawdź, jakie elementy są naprawdę ważne i czego oczekują Twoi klienci w pierwszym kontakcie z firmą.
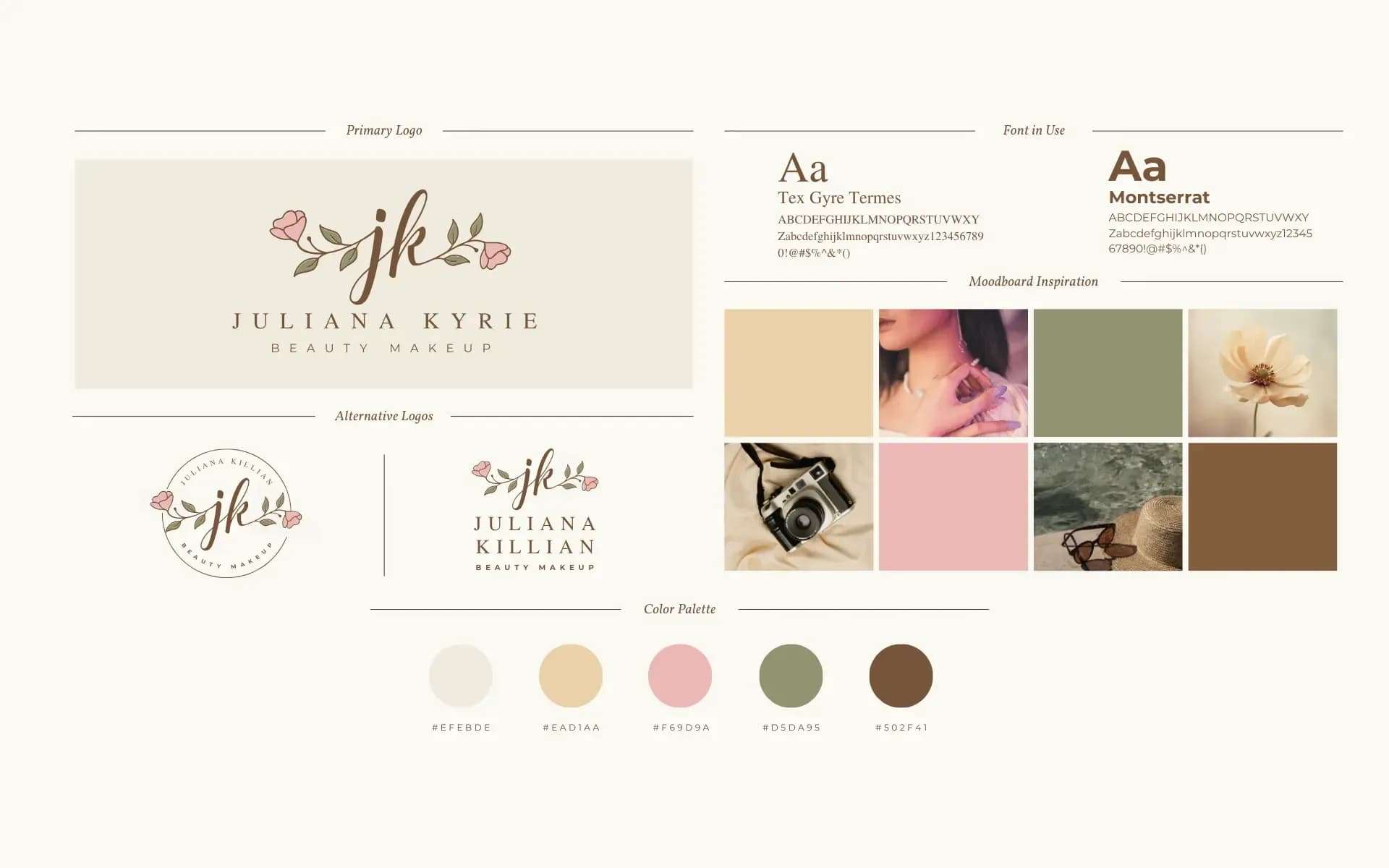
5) Kolory, czcionki, styl – jak stworzyć spójny wizerunek firmy?
Rozpoznawalna marka zaczyna się od spójnego wizerunku. Dowiedz się, jak dobrać kolory, czcionki i styl graficzny, które będą pasować do Twojej branży i przyciągną uwagę klientów.
6) Twoja firma na mapie – dlaczego profil Google to podstawa?
Google Business Profile to jedno z najskuteczniejszych (i darmowych!) narzędzi marketingowych. Poznaj prosty sposób, by dodać swoją firmę do mapy i zacząć przyciągać lokalnych klientów od pierwszego dnia.
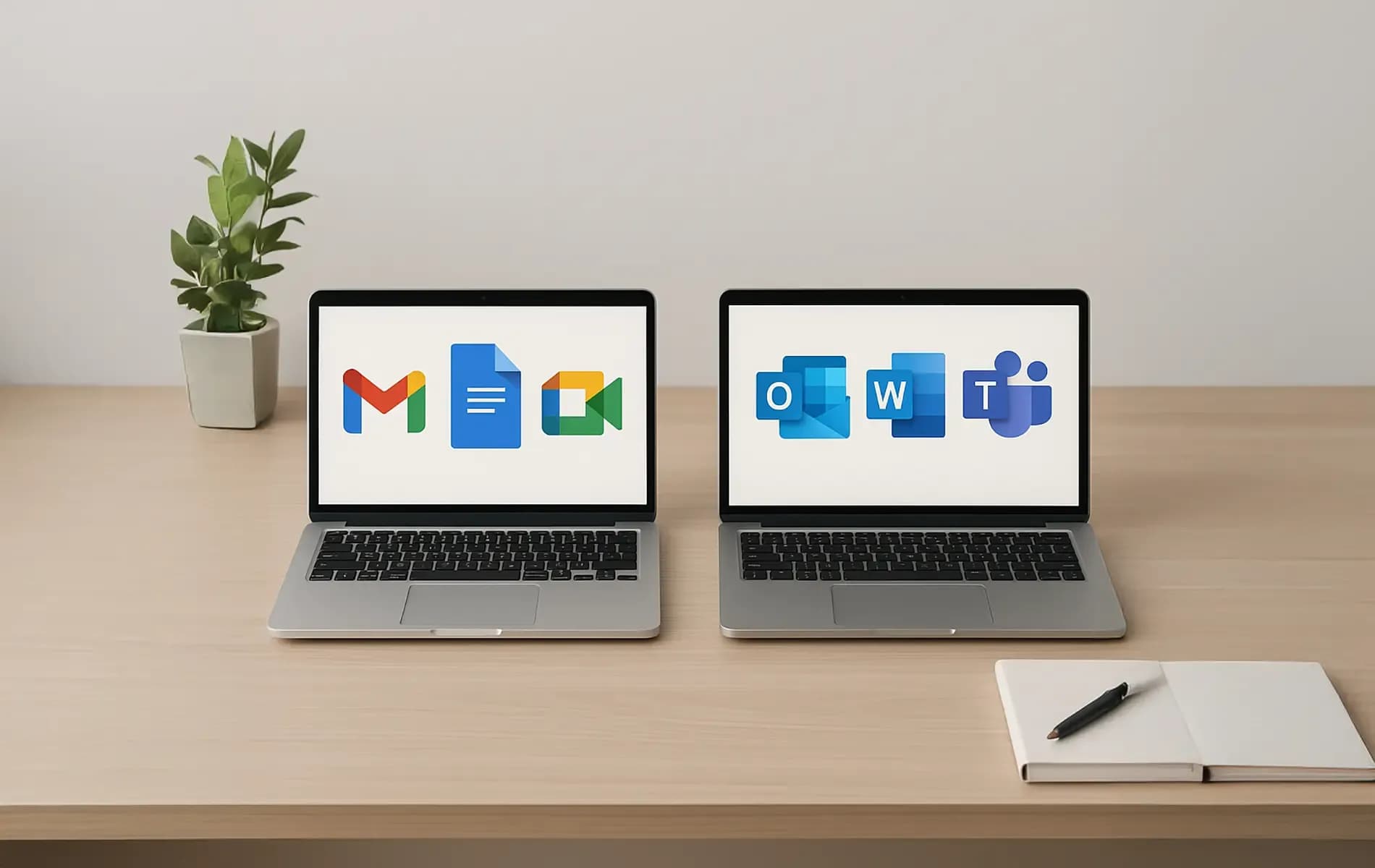
7) Google Workspace czy Microsoft 365 – co wybrać dla małej firmy?
Jak zorganizować e-maile, kalendarze i pliki w firmie, która dopiero startuje? W tym artykule porównujemy dwa najpopularniejsze środowiska biurowe – i podpowiadamy, co wybrać na początek.
8) Technologie, które warto mieć od razu – faktury, klienci, projekty
CRM, faktury online, organizacja pracy – na jakie narzędzia warto się zdecydować od razu? Ten przewodnik pokaże Ci najważniejsze rozwiązania, które ułatwią zarządzanie firmą już od pierwszych tygodni.
9) Bezpieczeństwo IT w małej firmie – co warto ustawić już na początku?
Wyciek danych, ataki phishingowe, utrata dostępu do plików – to nie tylko problemy dużych korporacji. Zobacz, jak mała firma może zadbać o swoje bezpieczeństwo cyfrowe – prosto i skutecznie.
10) Technologiczny budżet na start – co warto kupić, a co poczeka?
Nie wszystko musisz mieć od razu. W tym artykule podpowiadamy, co kupić na start, co można wynająć, a z czym warto poczekać, by nie przepalić budżetu.
11) SEO dla początkujących firm – jak zacząć bez agencji?
Zwiększenie widoczności w Google nie musi kosztować fortuny. Dowiedz się, jak samodzielnie zadbać o podstawowe SEO i od czego zacząć, by Twoja firma pojawiła się w wynikach wyszukiwania.
12) Logo, grafiki i media społecznościowe – technologiczny niezbędnik marki
Zanim zaczniesz publikować posty, potrzebujesz spójnego stylu wizualnego. Z tego artykułu dowiesz się, jak przygotować logo, grafiki i szablony, które będą Ci służyć przez długi czas.

Planujesz założyć firmę? Sprawdź, jak dobrze wystartować z technologią i marketingiem. Co naprawdę jest potrzebne, a co możesz wdrożyć później?

Poznaj podstawy technologiczne: domena, e-mail firmowy, strategia IT. Dowiedz się, jak rozpocząć biznes online bez błędów już na starcie.

Zbuduj swoją firmę świadomie. Dowiedz się, jak określić idealnego klienta i strategię przed projektowaniem logo czy strony internetowej.

Sprawdź, jak stworzyć profesjonalną i spójną identyfikację wizualną dla swojej firmy. Dowiedz się, jak dobrać kolory, czcionki i styl, które przyciągną klientów.

Porównanie Google Workspace i Microsoft 365 dla małych firm. Dowiedz się, które narzędzie lepiej wspiera pracę zespołową, bezpieczeństwo danych i rozwój biznesu.

CRM, faktury, organizacja pracy – sprawdź, które rozwiązania są niezbędne od początku działalności.

Jak chronić dane w nowej firmie? Poznaj podstawowe zasady bezpieczeństwa IT, które warto wdrożyć od pierwszego dnia.

Nie przepal budżetu! Dowiedz się, co naprawdę warto kupić na start, a co może poczekać.

Zwiększ widoczność w Google bez zatrudniania agencji. Proste kroki SEO, które możesz wdrożyć samodzielnie.

Jak przygotować materiały wizualne i zacząć działać w social mediach? Technologiczny niezbędnik marki na start.

Zobacz przykład firmy, która zyskała klientów i widoczność dzięki przemyślanym rozwiązaniom technologicznym.